ゲーム紹介(3)『大神』
ゲーム紹介の第3弾。
今回は『大神』です。
まずはPVをどうぞ。
本当に感動して泣いたゲームです。
ゲームで泣いたのは初めての経験でした。
このゲームを初めてプレイしたのは高校の時。
このゲームがあったからゲームプログラマーになったと言っても過言ではないです。
大神のキャッチコピー
「この世の命が、蘇る」
今でも大好きなキャッチコピーの一つです。
プレイヤーはアマテラスというキャラクターを操作します。
見た目は犬ですw。
人じゃないプレイヤーを操作する珍しいゲームです。
ストーリーは日本の神話や昔話がモチーフになっています。
風景は日本の水墨画のような感じです。
どのシーンでも水墨画に見えて、すごく良くできています。
このゲームは日本人じゃないと作れないと思いますし、日本人として産まれてよかったと思えるゲーム内容でした。
そして、ゲームの最大の特徴は筆しらべです。
ゲームの中に線を描くことができ、その線の形によって色々な技がでます。
ゲーム内にダイレクトに影響を及ぼすことができるゲーム表現に衝撃を受けました。
もともとはPS2で発売されたゲームで、Wii、PS3に移植されています。
今買うなら画像が綺麗になったPS3版がおすすめです。
大神はクローバースタジオという会社で開発されました。
ディレクターの神谷さんが作るゲームは今でも買い続けています。
ちなみにクローバースタジオという会社は解散しており現在はありません。
自分はプラチナゲームズというゲーム会社が好きなのですが、その大きな理由は大神のディレクターの神谷さんがプラチナゲームズにいるからです。
開発者ブログもかなり面白いです。
ネタバレがあるかもしれないので、クリアしてから見たほうがいいかも。
PS3移植を担当したヘキサドライブの技術ブログも技術者としてかなり面白かったです。
このブログが公開された時はかなり話題になりました。
ぜひプレイして、大神の世界観を体験してみてください。
前回『428 〜封鎖された渋谷で〜』を紹介したときも書きましたが、今までプレイしたゲームの中で本当に面白いと思えるゲームは『428』と『大神』の2本しかありません。
自信をもってオススメできる1本です。
ゲーム紹介(2)『428 ~封鎖された渋谷で~』
自分の好きなゲーム紹介第2弾!
今回は『428 ~封鎖された渋谷で~』です。
まずはPVをどうぞ。
このままだとどんなゲームかサッパリわからないですね。
428はノベルゲームです。
ある選択肢が出てきてどの行動にするかを選ぶゲームですね。
他のノベルゲームと違うのは複数の主人公がいて、それぞれの選択が互いに影響することです。
例えば
『大学生のAさんは彼女とのデートの待ち合わせのためにタクシーを使いました。
サラリーマンのBさんはタクシーに乗ることができす会議に遅れてバッドエンド。』
という状態になったとします。
ここでAさんがバスで彼女との待ち合わせ場所に行くように行動を変更します。
するとBさんはタクシーに乗って会議にも間に合い話が進む。
といった感じです。
今回は2人で話をしましたが、428では5人の人物が互いに干渉し合います。
難しい!って思われるかもしれませんが、そんなことはありません。
バッドエンドになる度にバッドエンドを回避するためのヒントが表示されるので、物語を進めていけると思います。
自分はノベルテームというジャンルのゲームは428が初めてだったのですが、この作品でよかったなと思っています。
色々と言いたいことはいっぱいあるのですが、ネタバレが怖すぎて何も言えないです。
もう、やってみてとしか言えない!!!
クリアした人と428でアツい話したい!
クリアした後は本当に他人にも勧めたくなる。
そんな作品です。
ちなみにAmazonレビューも4.7というすごいスコアです。

今までプレイしてきたゲームは100本以上はありますが、その中でも428はずば抜けて面白いゲームです。
よくTwitterに書いてますが、今までプレイしたゲームの中で本当に面白いと思えるゲームは『428』と『大神』の2本しかありません。
『428』はプレイしているときに声を出して笑ったシーンもあり、声を出して驚いたシーンもあり、泣いたシーンもあるというすごいゲームです。
この記事を今日書いたのには理由があって、iOS版の『428 〜封鎖された渋谷で〜』がセール中で500円なんですよ!!!
迷ってたら買ってください!
絶対お買い得です。
漫画や小説1冊よりも濃くて面白いストーリーをお約束します。
7/19追記
Android版の428も500円になりました!
Androidユーザーもぜひプレイしてみてください。
8月終わりまでセール期間ってことですので、夏休みにプレイしてみては?
Macで設定しておくべき初期設定(2)
前回の続きです。
前回の記事はこちらをご覧ください。
Macで設定しておくべき初期設定(1) - ゲームプログラマー暇人日記
- Finderの詳細表示
Finderの表示→タブバーを表示、パスバーを表示、ステータスバーを表示、プレビューを表示をONにします。
↓設定後
 いろいろ詳細が出てていいですねー。
いろいろ詳細が出てていいですねー。 - Mission Controlとホットコーナーの設定
システム環境設定→Mission Controlから設定できます。
Mission Controlはデフォルト、ホットコーナーはデスクトップ表示を設定した状態で使用しています。

- Bluetoothを切る
システム環境設定→Bluetoothで設定を変更できます。
バッテリーもったいないので切ります。
普段、Bluetooth機器使わないので要らないですね。 - スクロールバーを常に表示する
システム環境設定→一般→スクロールバーの表示で常に表示を選択

- Macの起動音をとめる
『ヴァーン』という起動音が嫌なので止めます。
いろんなソフトがあるのですが、自分は『MuteCon』を使っています。
http://homepage1.nifty.com/macbs/download.htm#MuteCon
インストールの方法は下記を参考にしてください。
とりあえずこのくらい設定しておけば扱いやすいMacになるかなーと思います。
Macで設定しておくべき初期設定(1)
普段使っているMacbook Airをアップデートしました。
今回はアップデート前にファイルのバックアップをすべて取り、ファイルの全削除をして、その後アップデートしました。
アップデート前は10GBくらいしか空きがなかったので、ちょっとヤバかったです。
今は空き容量が多くて嬉しい!

この記事はアップデート後の初期設定のメモです。
次にMacのセットアップするときとかに必要になるかなーって思ってます。
1回では書ききれないので、何回かに分けて書きます。
- Time Machineでバックアップを取る
とりあえず初期状態のバックアップを取ります。
もちろんデータ消す前にもバックアップは取ってますよ。
これで、何かあっても初期状態に戻せます。
バックアップ大切! - Chromeを入れる
ブラウザはChrome派の人です。
Chromeじゃないとヤダー。 - Google日本語入力を入れる
自分は『ことえり』の日本語入力があまり好きではないです。
『Google日本語入力』の方が早く文字が打てるので、よく使っています。
予測補完がいいですね。 - Avastを入れる
アバスト無料アンチウイルス for Mac | Apple OS X 向けセキュリティソフトウェア
AvastはWindowsでも使用しているウイルス対策ソフトです。
早めのウイルス対策大切!
Avast SecureLine VPNは入れていません。
デフォルトでは同時に入っちゃうのですが、インストール時にチェックを外しました。
試用品みたいなので、要らないなーって思ってます。 - Avast Online Securityを入れる
Chromeの拡張機能です。
本当はもっといろいろ拡張機能を入れるんですが、とりあえずこれだけって感じです。
とりあえずウイルス対策だけはやっておきましょう。
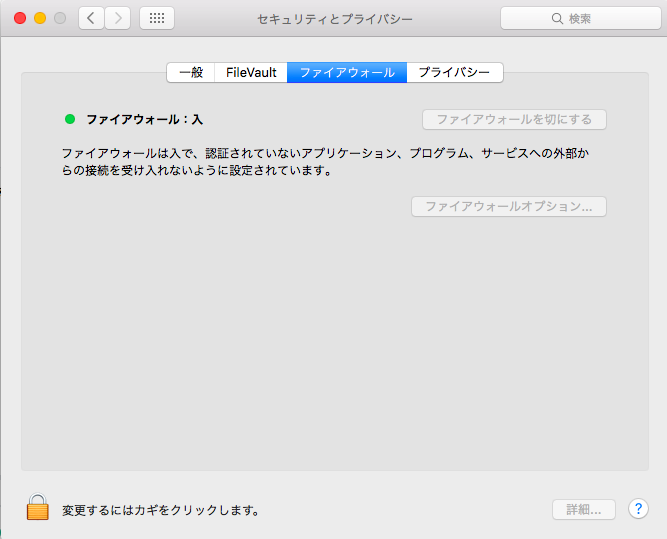
Chromeの拡張機能の記事も書かなきゃいけないなー。 - ファイアウォール設定
システム環境設定→セキュリティとプライバシー→ファイアウォールでファイアウォールを入りに変更します。
ウイルス対策大切!

- トラックパッドの設定を変更
完全に好みの問題です。
自分は↓の設定にしています。


スクロールの方向がナチュラルじゃない方に慣れているので、こっちじゃないと効率が落ちるんですよねー。
パソコンを操作していて、上から下にスクロールすることが多いと思うのです。
指を内側に曲げるのは自然だと思いますが、外側に開くようにするのは不自然です。
上から下にスクロールするというよく使う動作を、指を内側に曲げるという自然な動作に合わせるためにはナチュラルじゃない方に設定を変えなきゃいけないという理由です。 - デスクトップの枚数を増やす
3本指をトラックパッドにつけた状態で下から上にスワイプすると出てきます。
いつもデスクトップは2枚以上使用しています。
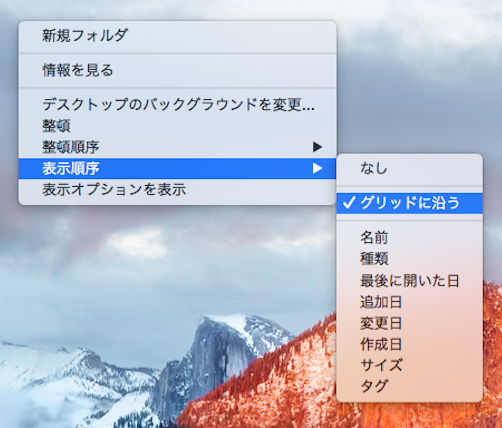
複数あると表示領域広くなって便利。 - グリッドに沿う表示にする
デスクトップを右クリック→表示順序→グリッドに沿うで設定できます。
デスクトップにファイルを適当においた時にグリッドに沿う表示になっていないとアイコンが重なったりして嫌なんです。 - Dockの設定変更
Dockを自動的に隠す/表示のオプションを入れます。
これで画面をフルで使用できるようになります。
アイコンのサイズもお好みで調整します。
画面下の方にマウスカーソルを合わせるとアプリが出てきます。 - デスクトップにハードディスクのアイコンを表示する
Finderを起動し、環境設定→一般の外部ディスク, CD、DVD、およびiPod, 接続中のサーバにチェックを入れます。
この設定を行っておくことで、USBや外付けHDDと接続した時にデスクトップ上にアイコンが出てくるようになります。

- ファイルの拡張子を表示する
Finderを起動し、環境設定→詳細のすべてのファイル名拡張子を表示にチェックを入れます。

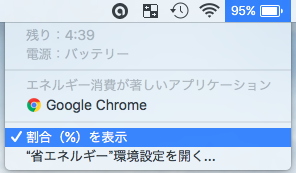
- バッテリーの残り%の表示
バッテリーアイコンクリック→割合(%)を表示にチェックを入れます。
メッチャ地味な設定ですが、あと何%のバッテリーが残っているのかは重要です。

- メニューバーに日付と時刻を表示する
システム環境設定→日付と時刻→時計で設定できます。

設定後はこんな感じ。
日付表示は結構便利だったりします。
- ファンクションキーの設定の変更
システム環境設定→キーボード→F1、F2などのすべてのキーを標準のファンクションキーとして使用にチェックを入れる
これやっておかないとfnキーを押しながらじゃないとファンクションキーとして扱われないので、F7でのカタカナ変換とかできないんですよね。
チェックをつけるとF1〜F12に割り当てられている特殊機能がfnキーを押しながらで使用できるようになります。
輝度を上げるときにはfnキーを押しながらF2を押すって感じですね。 - 省エネルギー設定の変更
ここも好みが分かれるところ。

コンピューターのスリープが嫌いなので、スリープはしない設定にしています。
ディスプレイは消えてもいいと思ってるので、15分くらいかなー。
まだまだ行うべき設定はあるのですが、とりあえず初回はこんな感じで。
次回に続きます。
↓次回の記事書きました。
Japan VR Hackathon 2016
6/18,19にAll Japan VR Hackathon に参加してきました。
2日間でVRコンテンツを作るハッカソンです。
自分が参加したのは大阪会場です。
ツイートまとめも作成しましたので、ツイートに関してはこちらをご覧ください。
自分のチームではUnreal Engine 4とLeap Motionを使った『サラモンVR』というゲームを作りました。
実行ファイルも公開しています。
発表資料も全て公開しています。
今回は珍しくチーム分け先行でした。
いつもは案出しが先で、同じのをやりたい人が同じチームになる感じだったので、いきなり計算外(笑)。
チーム分けが終わり、はじめは5人チームでした。
自己紹介からスタートで、ここでハッカソン経験者が自分だけという事が発覚。
自分が経験者ということでリーダーになることになりました。
メンバーはプログラマー3人(自分以外は学生さん)、アイデア・素材選択関係2人。
遅れてalweiさんに入って頂いて安定しましたが、
多分はじめのメンバーのままだったらかなりキツかっただろうと思ってます。
もし経験者が自分だけであったとしても、なんとか形にはしますが。。。
今回は案出しからだったので、受け皿を広く取り多くの案を出してもらいました。
自分も案を2〜3個出しましたが、ほとんど考えてはなかったのでちょっと反省です。
案出しの時に『ハッカソンではどれくらいのレベルのコンテンツが作れるのか?』『各VRHMDではどのような入力が取得できるのか』とかをわかりやすくしておいた方が良かったなとも反省はしています。
ハッカソン初参加者、VR未体験者が居ることをキチンと考えられていなかったです。
2日では作りきれないような案や、手持ちの機材では取得できないような情報を使用したアプリ案が出てしまいました。
実現できないものも含めいろんな案を出してもらいましたが、先にVRコンテンツの作成ってどういうものかの情報を共有した方が、実現可能な中で話が盛り上がったのかなと思ったり。
ただ、自分自身の考え方が『プログラマーとして実現可能な中で考えてしまっている』と思っているので、新しい切り口での案を聞くのはとても楽しかったです。
結果的には色んな話ができてよかったと思ってます。
会場にはHTC Viveがあったので、これを使ってモグラたたきゲームを作ることになりました。
モグラたたきゲームを選んだ理由は作りやすさ、VR空間上でのわかりやすさ、VR酔いが起こらないコンテンツであることなど色んな事を考慮した上で選びました。
最終的にはモンスターをゴッドハンドでタッチして慈悲深く成仏させてあげるゲームになりましたw。
今回のハッカソンでの一番の誤算は機材トラブルですね。
土曜の午後にはHTC Viveが故障していることがわかり、急遽Oculus Rift CV1とLeap Motionを組み合わせてゲームを作ることになりました。
↑一回家にCV1を取りに帰っています。
なんだかんだあって、開発準備が完了したのが17時くらいだと思います。
開発中はいろいろとありましたが、書いてるとキリが無いのでパス。
Twilog見てねってことでw。
ハッカソンではよくあることですが開発終盤はちょっと余裕が無くなってました。
ギリギリになって、スコアのシステムを入れたのですがタッチする度に得点が入るので
両手で挟み込むようにタッチするとものすごく得点が入ることがわかりました(笑)。
でも、両手で慈悲深くモンスターを成仏させてあげると得点が高いっていうのはアリじゃないかという話になり、そのままにするという決断になりました。
完全に計算外ですが、ゲームが面白くなるならそれはそれでOK!
ゲーム開発後ですが、動画・実行ファイルを公開しました。
自分がチームリーダーになったらほぼ確実に動画と実行ファイルを公開するようにしているのですが、これやってるチーム少ないんですよねー。
VRを広めたいですし、みんなにやって欲しいと思っているので、これは出来る限りやります。
他のチームが作ったコンテンツの体験時間をかなり削ることにはなるんですが、やっぱり色んな人に体験してほしいですからね。
全国的にも動画・実行ファイルの公開を行っているのは3チームしかないくらい珍しいです。
珍しいというより、面倒なのでやらないともいえますね。。。
結構時間使いますし、大変です。
多分、発表資料まで全て公開しているのは自分のチームだけです。
総括しちゃいますが、今回も楽しめたので良かったです。
学生さんやVR触ったこと無い人への刺激になったら嬉しいなーとか思ってる。
そして動画公開しておくことで、学生さんや初参加者が『この前のイベントでつくったVRコンテンツはこれだよ』って話をして、VRが少しずつでも広まってくれないかなーとか思ってます。
参加された皆様、本当にお疲れ様でした。
ゲーム紹介(1)『Portal』
なんとなく、自分の好きなゲームを紹介してみようかと思って記事を書いてます。
いや、なんとなくは嘘です。
ゲームクリエイターを目指す人にやって欲しいなって思ったゲームです。
1回目の紹介ゲームは『Portal』です。
ゲーム好きの人には有名なゲームなのですが、日本では無名な方のゲームだと思います。
まずはTrailer映像をどうぞ。
主人公はポータルガンという銃を持っています。
壁や床に向かって撃つと穴(ポータル)ができ、もう一つの穴へ移動できます。
どこでもドアみたいなイメージですね。
自分が高い台の上に居る状態で、台の下と壁にポータルを作って、下のポータルに飛び込むと大ジャンプ!
そんな事ができるゲームです。
各ステージには様々なギミックがあり、それぞれゴール地点までたどり着ければOKというルールです。
自分はゲームでしか表現ができないゲームが好きです。
空間を移動する。
シンプルなルールなのに、ものすごく工夫されていてとても良いです。
1点問題があるとすれば、人によってはものすごく酔うということ。
自分は酔わなかったのですが、脳がついていけなくなって酔う人が居るようです。
こればかりはやってもらわないと分からない。
このゲーム、実はアメリカの大学生が卒業制作で作ったゲームがベースになっています。
制作チーム全員がValve Softwareに就職して、アイデアをそのまま製品化するという珍しい作品です。
つまり、学生でもアイデア次第で製品化できるレベルのゲームが作れる!(アメリカの話ですが。。。)
夢があるじゃないですか。
このレベルのゲームを作れたらゲーム会社から引き抜きしてもらえるんだっていう事がわかる良い例かなと思います。
実はエンディングも大好きです。
この話はネタバレになってしまうため割愛しますが、エンディングまで楽しめたゲームです。
PortalはSteamではよくセールされています。
Portal 1,2セットで1000円くらいとかのセールもやってるんじゃないですかね。
セールじゃない時でも十分安いですけど、セールを待つとお得だと思います。
本当によく出来たゲームなので、是非やってみてください。
出張ヒストリア! UE4京都勉強会!2016
先週の日曜日は
出張ヒストリア! UE4京都勉強会!2016
に参加していました。
内容自体はtoggetterを確認してください。
今回の勉強会で最も驚いたのはほげたつさんが発表したVR上で輪郭線を表示する方法です。
#historia_kyoto VRで輪郭線に視差を感じさせないようにする工夫。近づけた時に平坦化して球面に投影する。大胆な手法だけど、目からウロコ。 https://t.co/Al0zvW1rKP
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月15日
VRでは右目と左目で違う画像を表示することで立体的に見えます。
物体に対して輪郭線を表示すると右目と左目で輪郭線の位置が異なり違和感がでてしまいます。
そのため、VRでは輪郭線と相性が悪いと言われ続けていました。
物体とカメラの距離が離れている時は気付きにくいのですが、物体との距離が近づくと顕著に出ます。
このアイデアは物体との距離が近づいたときに視差をなくして両目に同じ映像を見せてしまうということです。
つまり、THETAで撮った視差が無い全天球写真を両目で見ているような感覚です。
たしかに、これだと両目で同じ映像を見ていることになるので輪郭線がブレる事がない。
視差があるから輪郭線が表示できない?だったら視差をなくせばいいじゃない?という凄い発想。
こういうテクニックの情報共有って大切だと思ってます。
↑認識合ってるよね?
ほげたつさんから補足がありますので、VR上で輪郭線を表示する方法を試す時はこちらにも注意してください。
ちなみに補足しておくと、この手法はライティングに影響が出るのでunlitなマテリアルにしか使えません。キャストされた影にも影響が出ます。制限は多いので注意が必要です。https://t.co/s9NI74uLvV
— ほげたつ (@HogeTatu) 2016年5月15日
----------
2016年5月28日追記
ほげたつさんが、VR上で輪郭線を表示する方法について技術解説をされたブログを公開されました。
こちらも確認してみてください。

