ゲーム紹介(1)『Portal』
なんとなく、自分の好きなゲームを紹介してみようかと思って記事を書いてます。
いや、なんとなくは嘘です。
ゲームクリエイターを目指す人にやって欲しいなって思ったゲームです。
1回目の紹介ゲームは『Portal』です。
ゲーム好きの人には有名なゲームなのですが、日本では無名な方のゲームだと思います。
まずはTrailer映像をどうぞ。
主人公はポータルガンという銃を持っています。
壁や床に向かって撃つと穴(ポータル)ができ、もう一つの穴へ移動できます。
どこでもドアみたいなイメージですね。
自分が高い台の上に居る状態で、台の下と壁にポータルを作って、下のポータルに飛び込むと大ジャンプ!
そんな事ができるゲームです。
各ステージには様々なギミックがあり、それぞれゴール地点までたどり着ければOKというルールです。
自分はゲームでしか表現ができないゲームが好きです。
空間を移動する。
シンプルなルールなのに、ものすごく工夫されていてとても良いです。
1点問題があるとすれば、人によってはものすごく酔うということ。
自分は酔わなかったのですが、脳がついていけなくなって酔う人が居るようです。
こればかりはやってもらわないと分からない。
このゲーム、実はアメリカの大学生が卒業制作で作ったゲームがベースになっています。
制作チーム全員がValve Softwareに就職して、アイデアをそのまま製品化するという珍しい作品です。
つまり、学生でもアイデア次第で製品化できるレベルのゲームが作れる!(アメリカの話ですが。。。)
夢があるじゃないですか。
このレベルのゲームを作れたらゲーム会社から引き抜きしてもらえるんだっていう事がわかる良い例かなと思います。
実はエンディングも大好きです。
この話はネタバレになってしまうため割愛しますが、エンディングまで楽しめたゲームです。
PortalはSteamではよくセールされています。
Portal 1,2セットで1000円くらいとかのセールもやってるんじゃないですかね。
セールじゃない時でも十分安いですけど、セールを待つとお得だと思います。
本当によく出来たゲームなので、是非やってみてください。
出張ヒストリア! UE4京都勉強会!2016
先週の日曜日は
出張ヒストリア! UE4京都勉強会!2016
に参加していました。
内容自体はtoggetterを確認してください。
今回の勉強会で最も驚いたのはほげたつさんが発表したVR上で輪郭線を表示する方法です。
#historia_kyoto VRで輪郭線に視差を感じさせないようにする工夫。近づけた時に平坦化して球面に投影する。大胆な手法だけど、目からウロコ。 https://t.co/Al0zvW1rKP
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月15日
VRでは右目と左目で違う画像を表示することで立体的に見えます。
物体に対して輪郭線を表示すると右目と左目で輪郭線の位置が異なり違和感がでてしまいます。
そのため、VRでは輪郭線と相性が悪いと言われ続けていました。
物体とカメラの距離が離れている時は気付きにくいのですが、物体との距離が近づくと顕著に出ます。
このアイデアは物体との距離が近づいたときに視差をなくして両目に同じ映像を見せてしまうということです。
つまり、THETAで撮った視差が無い全天球写真を両目で見ているような感覚です。
たしかに、これだと両目で同じ映像を見ていることになるので輪郭線がブレる事がない。
視差があるから輪郭線が表示できない?だったら視差をなくせばいいじゃない?という凄い発想。
こういうテクニックの情報共有って大切だと思ってます。
↑認識合ってるよね?
ほげたつさんから補足がありますので、VR上で輪郭線を表示する方法を試す時はこちらにも注意してください。
ちなみに補足しておくと、この手法はライティングに影響が出るのでunlitなマテリアルにしか使えません。キャストされた影にも影響が出ます。制限は多いので注意が必要です。https://t.co/s9NI74uLvV
— ほげたつ (@HogeTatu) 2016年5月15日
----------
2016年5月28日追記
ほげたつさんが、VR上で輪郭線を表示する方法について技術解説をされたブログを公開されました。
こちらも確認してみてください。
UNREAL FEST 2016 OSAKA
先週の土曜日にUNREAL FEST 2016 OSAKAに参加していました。
自分は発表のメモを全てTwitterでツイートしてます。
他のメモは一切残してません。
↑実況ツイートで精一杯で他のメモなんか取ってるヒマが無いです(笑)。
ということで、内容自体はtoggetterを確認してください。
個人的に気になった発表内容
#UnrealFest2016Osaka 3Dのカメラだと画面中庸と画面端ではキャラクターが歪んで表示サれてしまう。
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
Fix Prohectionを1にすると立体感がなくなる。
0.5にして立体感を残したまま当たり判定がわかりやすくしている。
ストリートファイター5でキャラクターをゆがんで表示されなくする対応です。
上記の対応によって画面端に行った時でもキャラクターが向かい合っているように見えます。
なるほどね。
見栄えのためにこういテクニックも必要ですね。
#UnrealFest2016Osaka メタルギア作れそうw pic.twitter.com/IRk44bxCHh
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
Pawn Sensingコンポーネント。
キャラクターに視覚・聴覚を与え、視覚に入ったキャラクターを攻撃する・物音がした場所を確認しに行くなどのAIが作れる。
これ聞いた瞬間にメタルギアが頭の中に浮かびました。
#UnrealFest2016Osaka AI作ったらシステムテスト環境で一気に動作確認可能。 pic.twitter.com/PgL0dhX8QA
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
AIのシステムテストの様子。
AI用にスタート地点と目的地を設定して、間に障害物を置き、正しく動作するか確認する。
OKなら緑、NGなら赤になる。
自分もゲーム開発やってるけど、AIでシステムテストを行っているところを見たことがない。
こういうの絶対やるべきだと思うんだよね。
前の会社ではこういうシステムテストもやってたなーと思ってる。
いろんな動作を出来るAIはどうしても複雑化してくので、こういうシステムテストでデグレが発生していないかを確認することは大切だと思う。
#UnrealFest2016Osaka いろいろAIシステムあるんだなぁ。 pic.twitter.com/mu4u3vy9vw
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
AIシステム一覧。
勉強会には関係ないんだけど、AIといえば最近Deep Learningが気になっている。
AlphaGoに使われたシステムですね。
ゲームにも応用出来ると考えてる。
#UnrealFest2016Osaka 20分くらいで作った映像。ロブさん流石! https://t.co/VyXvqS4mN1
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
シーケンサーの話。
もうね。ヤバいね。
20分でこんな映像ができちゃうんだからね。
ムービーシーンとかメッチャ簡単。
ゲームエンジンで描画してフルCGアニメーションとか出来るんじゃないかと思ってしまった。
実現しても映像作品だから使用料無料になるし。
他にも色々発表あったけど、詳しくはtoggetterで!
2015年プレイしたゲームをまとめ
今年、自分がプレイしたゲームを紹介したいと思います。
といっても、ゲーム名の紹介くらいです。
自分用の備忘録ですね。
赤字はクリアしたゲームです。
1月
ブラザーズ 2人の息子の物語
ブラザーズ 2人の息子の物語 | スパイク・チュンソフト公式サイト
inFAMOUS First Light
inFAMOUS First Light | ソフトウェアカタログ | プレイステーション® オフィシャルサイト
Q
白猫VRプロジェクト
白猫VRプロジェクト(Oculus Rift版) | プロダクツ(スマホゲーム&位置ゲー) | 株式会社コロプラ【スマートフォンゲーム&位置ゲー】
Child of Light
『チャイルド オブ ライト』公式サイト、RPG、Xbox One、PS4、PC
2月
KILLZONE SHADOW FALL
KILLZONE SHADOW FALL | プレイステーション® オフィシャルサイト
キングダムハーツ スターターパック -HD 1.5+2.5- リミックス
KINGDOM HEARTS スターターパック -HD 1.5+2.5 ReMIX- | ソフトウェアカタログ | プレイステーション® オフィシャルサイト
3月
モジポップン
絶対絶望少女 ダンガンロンパ Another Episode
絶対絶望少女 ダンガンロンパ Another Episode | スパイク・チュンソフト
Bloodborne
Bloodborne ブラッドボーン | プレイステーション® オフィシャルサイト
4月
Ingress
Ingress - Google Play の Android アプリ
Newニンテンドー3DS専用 Xenoblade ゼノブレイド
『XenobladeX(ゼノブレイドクロス)』公式ホームページ
5月
大乱闘スマッシュブラザーズ for Nintendo 3DS / Wii U
大乱闘スマッシュブラザーズ for Nintendo 3DS / Wii U
CAPCOM:DmC Devil May Cry 公式サイト
彼女は最後にそう言った
彼女は最後にそう言った - Google Play の Android アプリ
Splatoon
6月
MOBIUS FINAL FANTASY
MOBIUS FINAL FANTASY | SQUARE ENIX
7月
モンハン エクスプロア
モンスターハンター エクスプロア【MHXR】 公式プロモーションサイト
逆転吉田
8月
Devil's Third
パペッティア
9月
METAL GEAR SOLID V: THE PHANTOM PAIN
METAL GEAR SOLID V: THE PHANTOM PAIN - 公式WEBサイト
10月
Downwell
11月
モンスターハンタークロス
12月
Threes
Monument Valley
モニュメントバレー - Google Play の Android アプリ
STEINS;GATE 0
『STEINS;GATE 0』 シュタインズ・ゲート ゼロ 公式サイト
2015年ゲームベスト3
2015年でプレイしたゲームは34本、クリアしたゲームは14本でした。
2015年で最も面白かったゲームは『Splatoon』。
もうね、やってみて!としか言えない。
2位は『METAL GEAR SOLID V: THE PHANTOM PAIN』。
ステルスアクションをとても楽しめました。
3位は『モンスターハンタークロス』。
やっぱり、モンハン面白いですねー。
2015年も面白いゲームがいっぱいでした。
2016年に期待しているゲーム
来年は『人喰いの大鷲トリコ』に期待しています。
このゲームのためにPS3を勝ったのに、ハードがPS4に変更されましたね(笑)。
そして、『PlayStation VR』。
やはり期待してしまいます。
いくらになっても買う予定です。
PlayStation®VR | プレイステーション® オフィシャルサイト
来年も楽しいゲームがたくさん遊べることを期待しています。
THETA Sをブラウザから操作し、無音で写真を撮る
はじめに
この記事はRICOH THETA Advent Calendar 2015の13日目の記事です。
自分は歴代のTHETAをすべて持っているTHETAファンです。
左からTHETA S, THETA m15, THETAです。

今回はTHETA SをPCと接続し、ブラウザから写真を撮る方法を解説します。
それだけではツマラナイので、THETA Sのシャッター音を無音化します。
シャッター音を無音化しますが、決して盗撮等には利用しないでください。
また、一度無音に設定すると、再度音量を上げた設定にするまで無音状態が続きます。
キュイっていうシャッター音がカワイイ感じで好きなので、自分は音量あり設定で使用しています。
PCとTHETAを接続し、HTTP通信してみる
THETAのアドベントカレンダー用の記事どうしようかなーって考えながらネットサーフィンしてたときに、こんなChromeの拡張を見つけました。
コレ使ったら、THETAに簡単にアクセスできる!って思ったので、使ってみます。
- Google Chromeをインストールする
自分は普段からChrome派です。
他のブラウザはほとんど使いません。 - Chrome拡張『Advanced REST client』をChromeに追加
Advanced REST clientをクリックし、CHROMEに追加ボタンをクリック

- THETA SとPCをWi-fiで接続する
接続方法がわからない場合はTHETA Sの接続方法のサイトをご確認ください。
スマホとTHETAの接続方法について書かれていますが、PCとTHETAの接続方法もやり方は同じです。

- Advanced REST clientアプリを起動する

- 下記の設定を行う。
- URL
http://192.168.1.1/osc/commands/execute
- POSTを選択
- Payload
{ "name": "camera.startSession", "parameters": {} } - Set "Content-Type" header to overwrite this value.でapplication/jsonを選択

- URL
- Sendボタンをクリック
画面下にレスポンスが表示され、下記のようにデータが取得できることがわかる
{ "name": "camera.startSession" "state": "done" "results": { "sessionId": "SID_0001" "timeout": 180 } }
PCのブラウザから写真を撮る
PCのブラウザとTHETA Sの接続ができたので写真を撮ってみます。
- 下記の設定を行う。
- URL
http://192.168.1.1/osc/commands/execute
- POSTを選択
- Payload
ここのsessionIdは『PCとTHETAを接続し、HTTP通信してみる』の最後でレスポンスとして取得したsessionIdを設定する必要があります。
{ "name": "camera.takePicture", "parameters": { "sessionId": "SID_0001" } } - Set "Content-Type" header to overwrite this value.でapplication/jsonを選択

- URL
- Sendボタンをクリック
『キュイ』と音が鳴り撮影が行われます。
画面下にレスポンスが表示され、下記のように処理が進んでいることがわかります。
{ "name": "camera.takePicture" "state": "inProgress" "id": "1" "progress": { "completion": 0 } }
これでPCのブラウザからの写真撮影が可能です。
このあとは、PCやスマホとTHETA Sを接続し、写真を確認することができます。
THETA Sのデフォルトの音量設定調べる
THETA SのAPI一覧を確認すると_shutterVolumeというAPIがあり、これでシャッター音の調整が出来そうです。
まずはじめにシャッター音のデフォルト値を調べておきます。
後でシャッター音量を戻せるようにするためです。
無音化したいだけの人は読み飛ばしてもらって構いません。
- 下記の設定を行う。
- URL
http://192.168.1.1/osc/commands/execute
- POSTを選択
- Payload
ここのsessionIdは『PCとTHETAを接続し、HTTP通信してみる』の最後でレスポンスとして取得したsessionIdを設定する必要があります。
{ "name": "camera.getOptions", "parameters": { "sessionId": "SID_0001", "optionNames": [ "_shutterVolume" ] } } - Set "Content-Type" header to overwrite this value.でapplication/jsonを選択

- URL
- Sendボタンをクリック
画面下にレスポンスが表示され、下記のようにデータが取得できる。
シャッター音のデフォルト値は100であることがわかる。
{ "name": "camera.getOptions" "state": "done" "results": { "options": { "_shutterVolume": 100 } } }
THETA Sのシャッター音を0に変更し、無音化する
無音THETA Sを作ります!
- 下記の設定を行う。
- URL
http://192.168.1.1/osc/commands/execute
- POSTを選択
- Payload
ここでシャッター音量を0に設定します。
ここのsessionIdは『PCとTHETAを接続し、HTTP通信してみる』の最後でレスポンスとして取得したsessionIdを設定する必要があります。
{ "name":"camera.setOptions", "parameters": { "sessionId":"SID_0001", "options": { "_shutterVolume":0 } } } - Set "Content-Type" header to overwrite this value.でapplication/jsonを選択

- URL
- Sendボタンをクリック
画面下にレスポンスが表示され、正常に設定が完了したことがわかる
{ "name": "camera.setOptions" "state": "done" }
この設定が完了後、『PCのブラウザから写真を撮る』で解説した手順で写真を取ると無音で写真を撮ることが出来ます。
セッションを終了する
使ったセッションはキチンと終了しましょう。
- 下記の設定を行う。
- URL
http://192.168.1.1/osc/commands/execute
- POSTを選択
- Payload
ここのsessionIdは『PCとTHETAを接続し、HTTP通信してみる』の最後でレスポンスとして取得したsessionIdを設定する必要があります。
{ "name": "camera.closeSession", "parameters": { "sessionId": "SID_0001" } } - Set "Content-Type" header to overwrite this value.でapplication/jsonを選択

- URL
- Sendボタンをクリック
画面下にレスポンスが表示され、正常に設定が完了したことがわかる
{ "name": "camera.closeSession" "state": "done" }
これでシャッター音が無音のTHETA Sの完成です。
追伸
冒頭にも書きましたが、シャッター音量の設定を行うまで無音になります。
音量を元に戻す場合は『THETA Sのシャッター音を0に変更し、無音化する』の手順で、音量を100に設定してください。
{
"name":"camera.setOptions",
"parameters": {
"sessionId":"SID_0001",
"options": {
"_shutterVolume":100
}
}
}
THETA Sでは他にも様々な設定ができます。
詳細はAPI v2 Reference (RICOH THETA S)をご確認ください。
明日の担当はpafuhana1213さんの『Thetaはフィギュア撮影の夢を見るか?』です。
Unreal Engine 4.10.1でLeap Motionを使う
はじめに
この記事はUnreal Engine 4 (UE4) Advent Calendar 2015の13日目の記事です。
今回はUE4でデフォルトサポートされているLeap Motionの使い方の記事です。
非公式プラグインを使ったLeap Motionの使い方の記事は多いのですが、公式を使ったLeap Motionの使い方の記事は少ないので書いてみます。
UE4でLeap Motionを扱う
かなり簡単に出来ます。
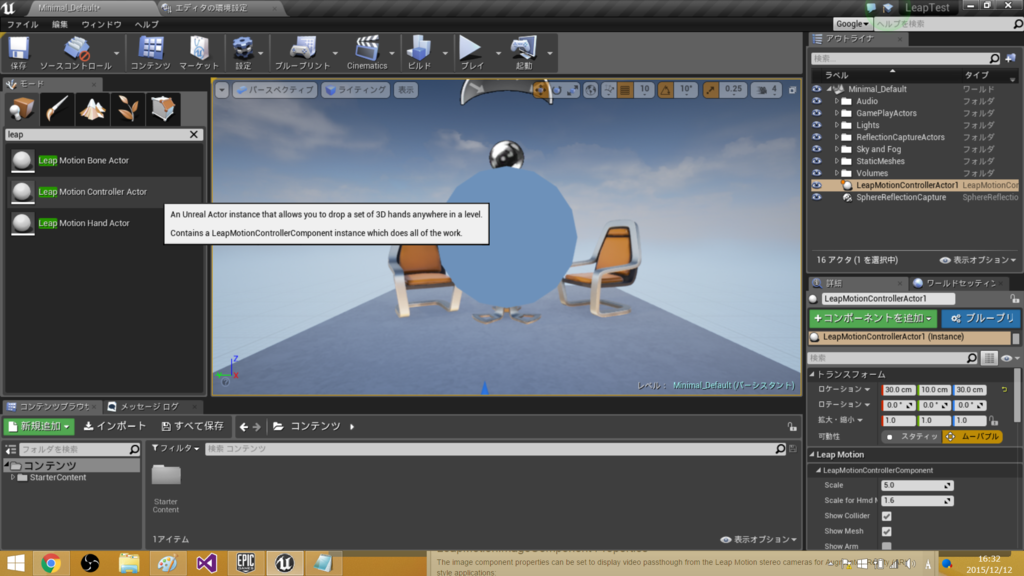
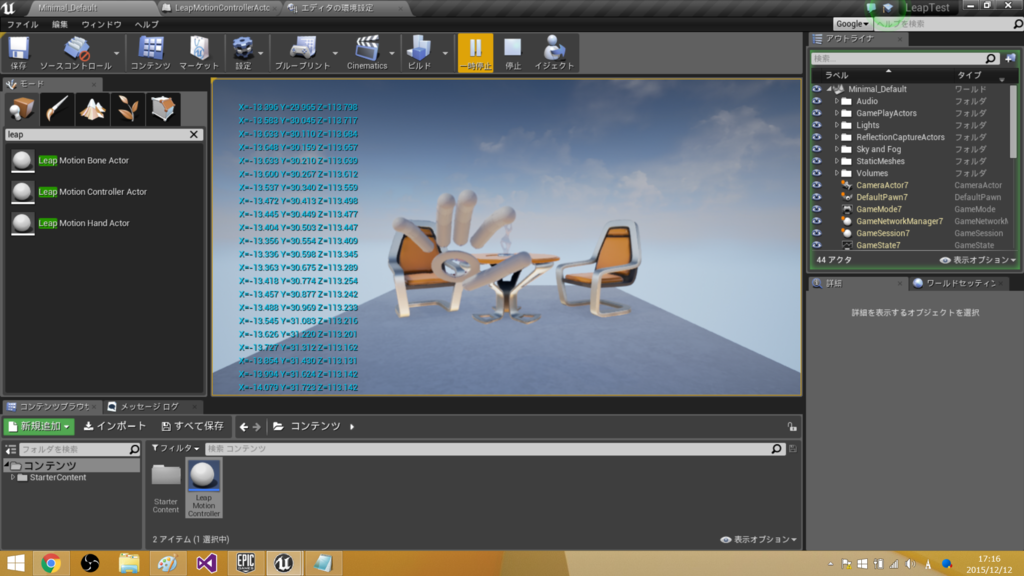
- Leap Motion Controller Actorを探す

- Leap Motion Controller Actorを追加し、いい感じの位置に配置する

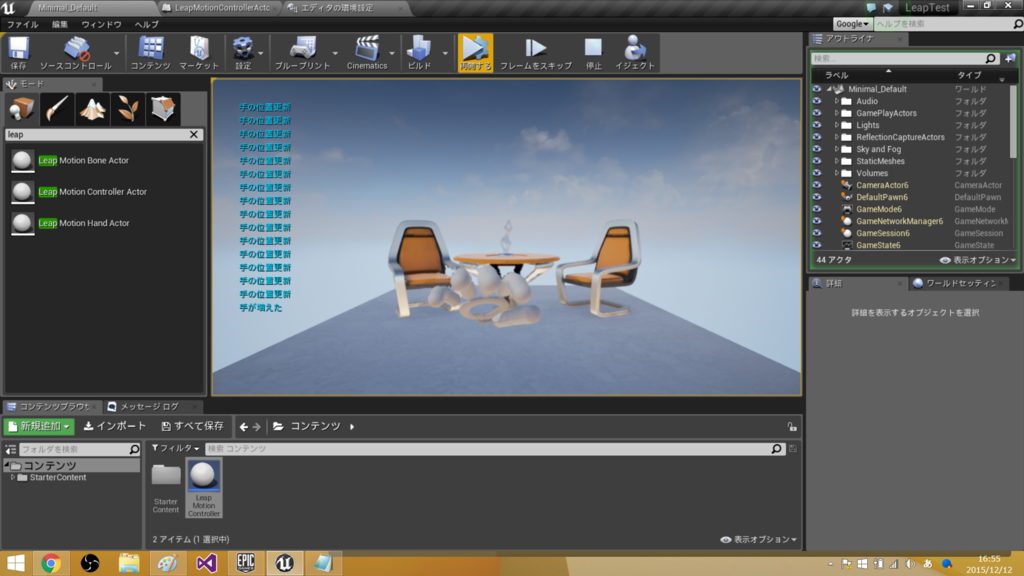
- プレイ!
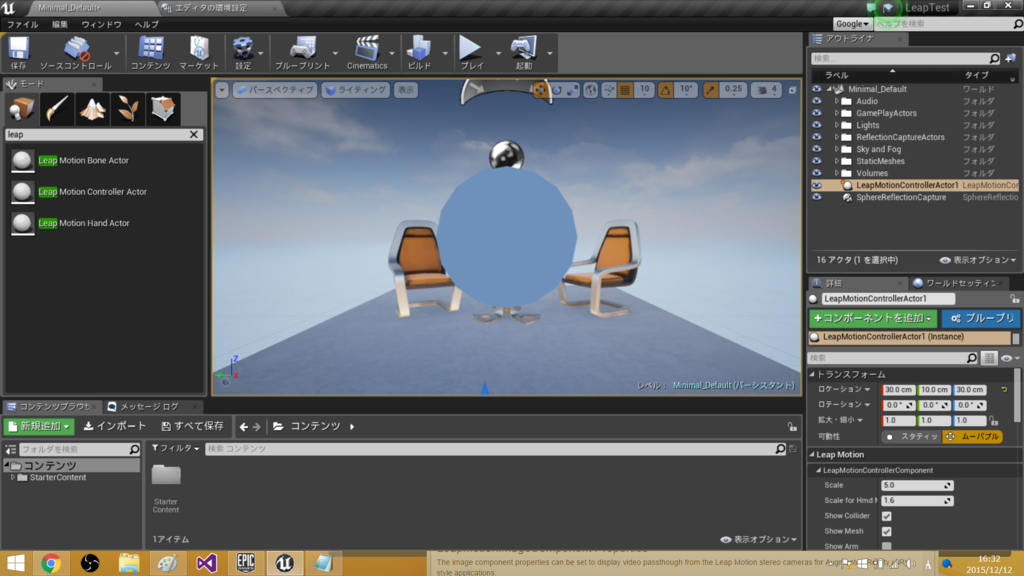
 はい。もう手がでました!
はい。もう手がでました!
簡単!
素晴らしい!
Leap Motionの情報をBlueprintからアクセスする
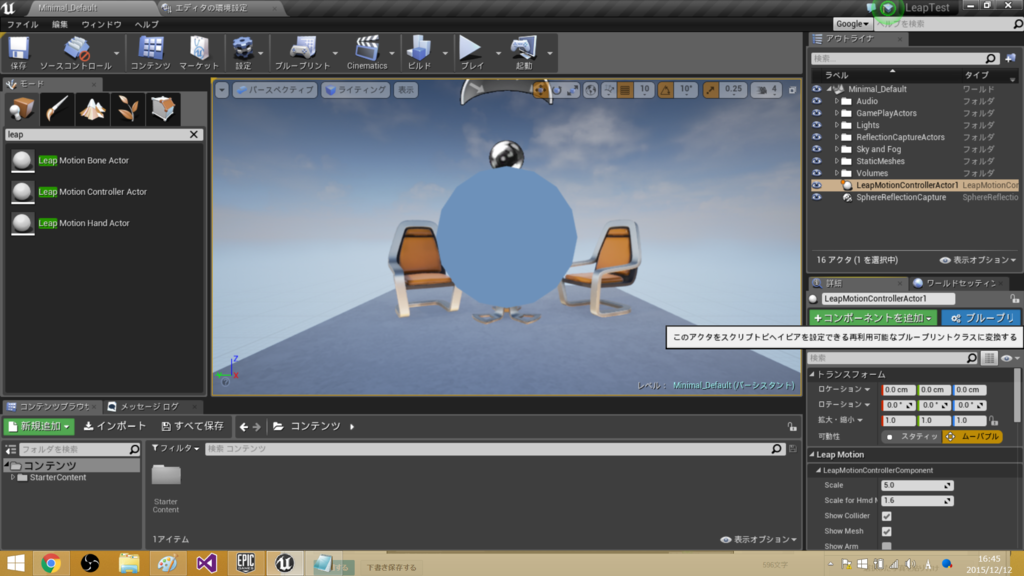
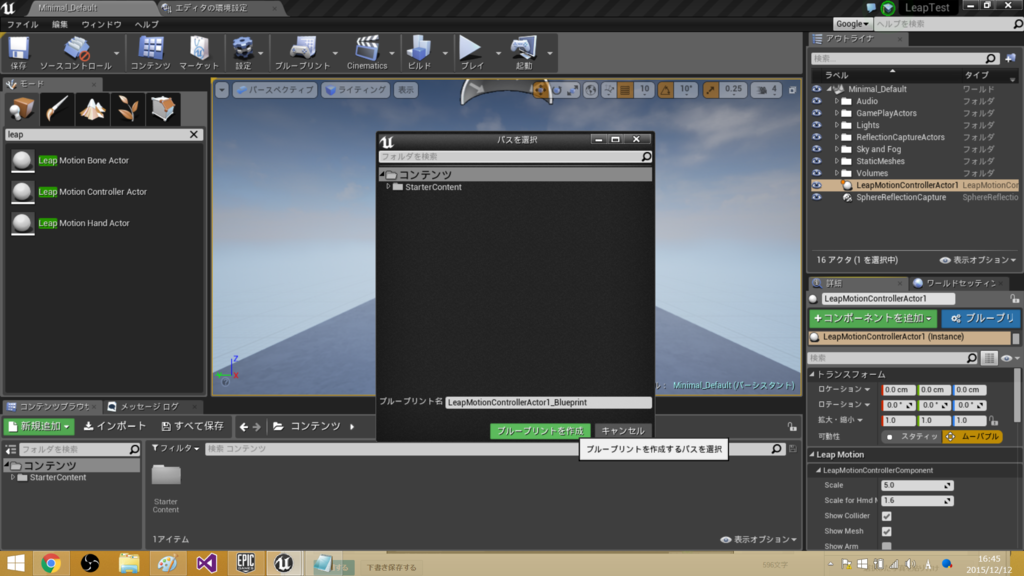
- LeapMotionControllerActor1をBlueprint化する
場所やファイル名は適当です。


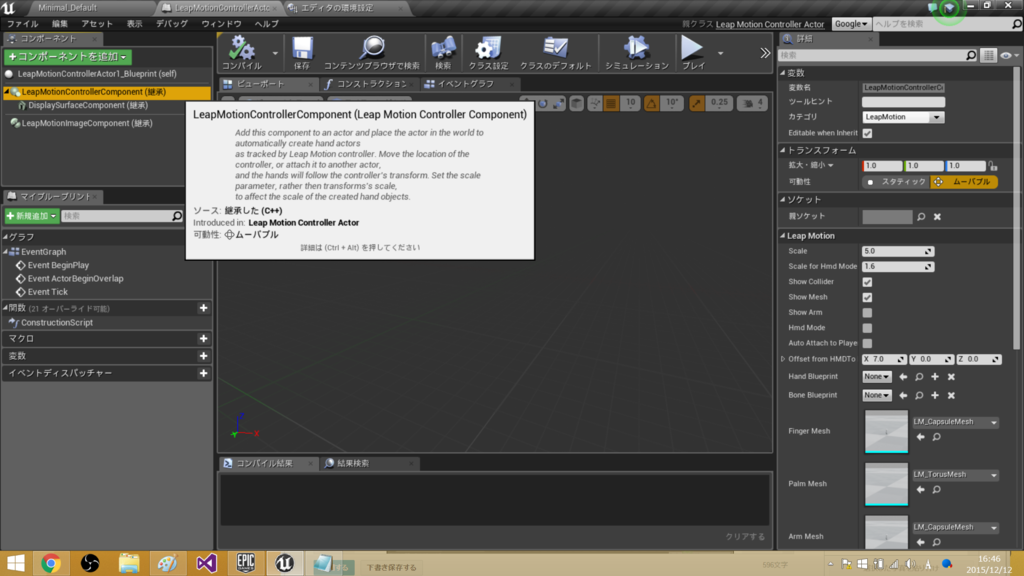
- 作成したBlueprintを開き、LeapMotionControllerComponentを開く

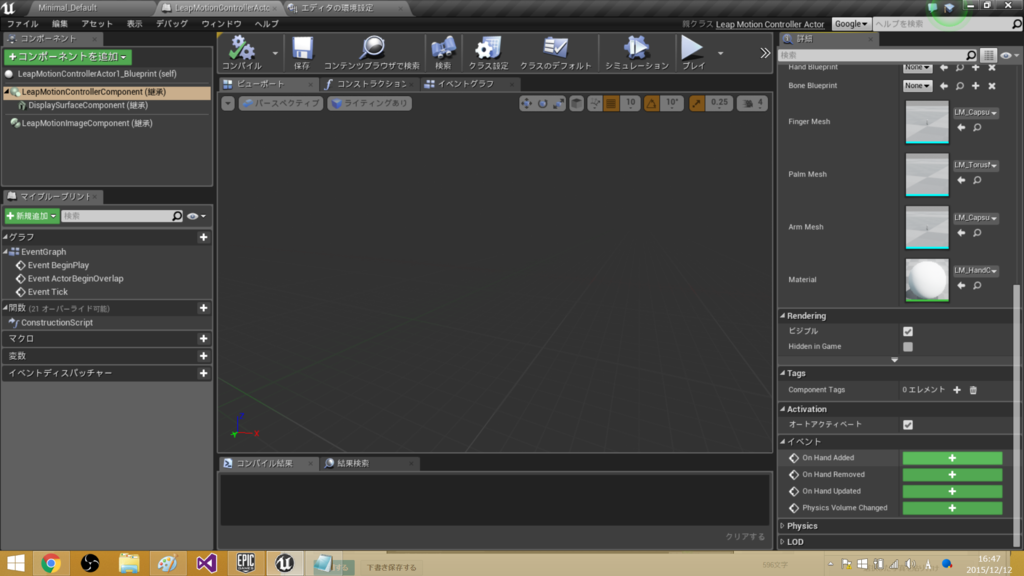
- 詳細の下の方にあるイベントのOn Hand Added、On Hand Removed、On Hand Updateedを追加する

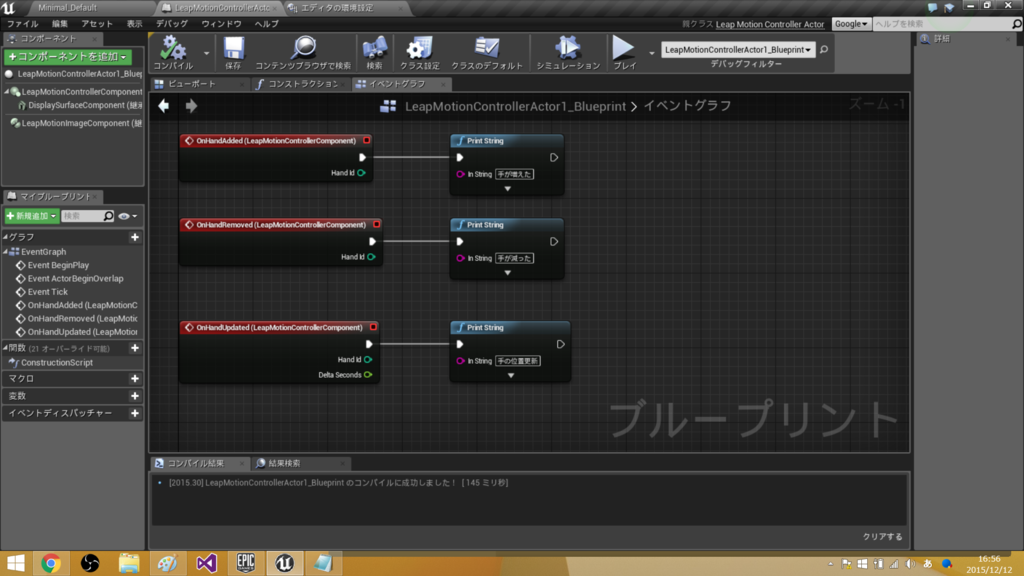
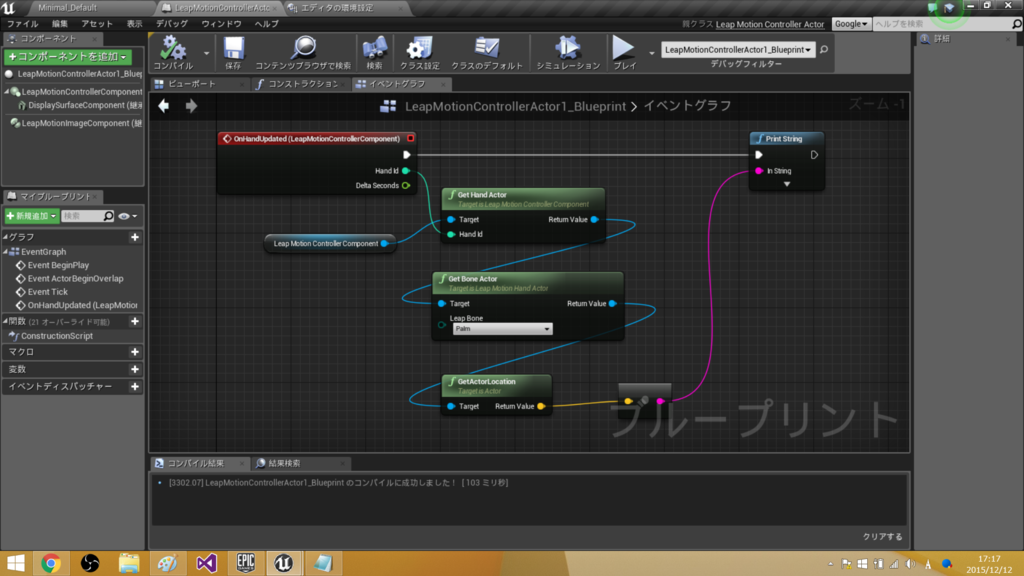
- 下記のBlueprintを作成し、動作確認

- プレイし、手が増えるとき、手が減るとき、手が出ている間にログが出ていることを確認する

Blueprintから手の位置情報を取得する
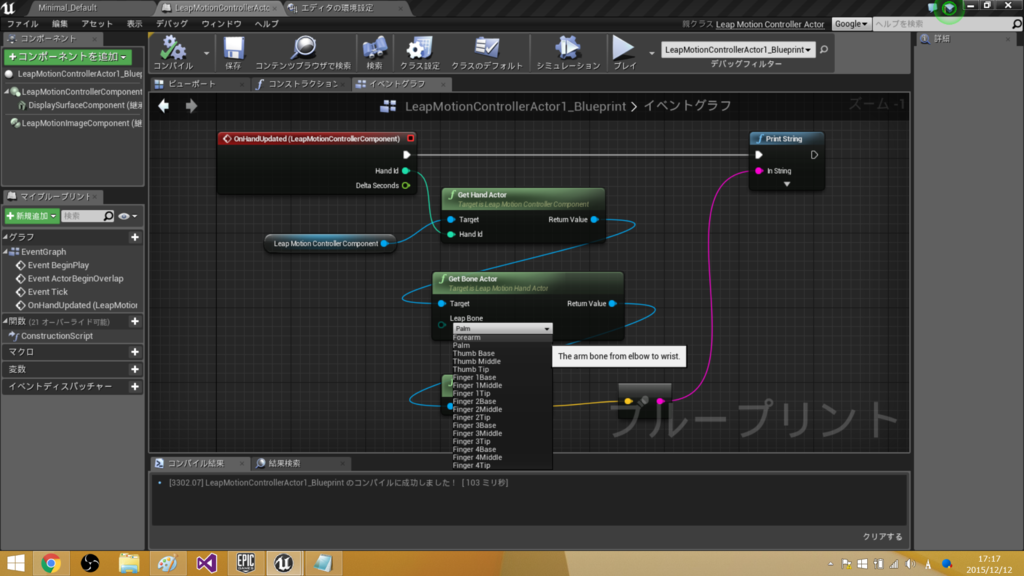
- 下記のようにBlueprintを作成してください

- プレイすると、手のひらの位置情報を表示し続けます

- 今回はGet Bone ActorでPalmを選択したため手のひらの位置情報を取得していましたが、他のものを選択するとそれぞれの関節の位置情報を取得できます

Blueprint Referenceには他にも色々と使い方が載っています。
詳しくはそちらをご確認ください。
追伸
今回は簡単な説明だけとなりましたが、実際にLeap Motionを使う場合は色々とクセが強いので対応が大変になります。
特に難しいのはLeap Motion内だけで独自の座標系があるのではないかという挙動が見られます。
Leap Motionを使う際はテストプロジェクトを作って、必要としている要素ができるかどうかを確かめてからの使用をオススメします。
明日はmenononさんの『UE4で科学可視化やってみよう ~ジオメトリキャッシュ』です
Eclipseの設定を変更してコーディング速度をあげる
ゲームプログラマーになる前はEclipseでAndroidアプリを作っていました。

コーディング速度をあげるための設定をイロイロとしてましたので、それについて書きたいと思います。
やり方を解説されているブログ記事の紹介だけですが、これをやっておくだけでコーディング速度がまったく違います。
むしろこの設定を行っていなかったら、以前の職場での業務量は行えなかったです。
- 「.」以外でもEclipseの補完機能を使えるようにする
あらゆる文字から補完できるようになります。
自動有効化遅延(補完機能が有効になるまでの時間)は80に設定していました。
- Eclipseで使用するメモリの上限をあげる
メモリに余裕があれば、設定しておくことでEclipseがサクサク動くようになります。
- Android標準またはJava標準のコードフォーマッターを入れる
これをチーム全体で行うことでコードフォーマットが統一され、ソースコードが読みやすくなります。
Androidアプリを作っていましたので、Android本家のフォーマッターを使ってました。
Android本家のフォーマッターを使ってコードを整形してみる. - Labo Memo
Java本家の方が良い方はこちらから取れるようです。
- Eclipseの保管アクションを設定して、保存時にコードフォーマットとimportが設定されるようにする
ソースコードを保存する度にコードフォーマッターがかかって、いい感じにソースコードを読みやすくしてくれます。
プログラムを書く時はインデントを気にせずに書いて、保管アクションのコードフォーマットにまかせていました。
- Eclipse上からSVNを扱うプラグインSubclipseを入れる
以前の開発のバージョン管理がSVNだったため、Subclipseを使用していました。
SVNだとTortoiseSVNを使用されている方も多いと思いますが、Subclipseの方がEclipse上でSVN管理が出来て便利です。
- エディタ行番号表示
ほとんどの方がやっているハズ
- tabでスペースを挿入
tabとスペースは紛らわしいのでtabは自動でスペース4つになるように設定していました。
チーム全体での設定が必要です。
- 改行・タブ・半角スペース・全角スペースの可視化
全角スペース大嫌い(笑)
不具合の原因になりがちなので、可視化してます。
クラウドサービスプラットフォーム Cosminexus:Eclipse 3.7以降のエディターでは、空白表示を細かく指定できます:ソフトウェア:日立
- Eclipse日本語化
やってる人多いはず。
- 補完候補を使用頻度順に表示する
やり方探してて、今までのまとめ記事みたいなのが引っかかって、ちょっとショックでした。
ここで書かれている他の設定もオススメですね。
- Spotlightとのショートカットバッティングを解消(Macユーザーのみ)
Eclipseで最もよく使うと言っても過言ではないコード補完のショートカット
Ctrl + Spase
がMacのSpotlightのショートカットと被っていて、問題があるんですよね。
自分はSpotlightのショートカットを使えなくする設定にしてました。
Eclipseのコード補完のショートカットキーを変えてしまうのも良いと思います。
- Androidのログの表示最大値を変更する
Androidの開発に限った設定です。
初期設定だとLogCatのログがすぐに流れてしまって見えないことがあるため、最大値を大きく変更する
- Eclipseでgetter/setterを自動追加する
設定ではないのですが、こんな機能もありますよという紹介です。
クラウドサービスプラットフォーム Cosminexus:Eclipseでgetter/setterを追加するには?:ソフトウェア:日立
- オーバーライドメソッドの自動生成
設定ではないのですが、こんな機能もありますよという紹介です。
以下、やったことなかったけど、調べてるうちに見つかった便利そうな設定
- 行の途中で";"、"{"を入力した際に行末に追加する
面白そうな設定ですね。ちょっと気になる。
- フォントとフォントサイズの変更
自分はデフォルト派なのですが、フォントを変えてプログラムを見間違えにくくしてる人もいましたね。
- 背景色やテーマの設定
自分はデフォルト派なので変えてないです。
IMEの環境は白派と黒派でわかれますよね。
- eclipseで自動フォーマットしたときに勝手に改行させない方法
デフォルトではフォーマットした時に80文字で改行されるのですが、改行させないことも出来ます。
ただ、横に長いと読みづらいため、80文字で改行すべきだと思っているので設定しませんでした。
他にもイロイロと設定してた気もするなぁ。。。
ちょっと忘れちゃってます。
他にもオススメの設定があったら教えて下さいー。
あと、ショートカットも駆使してました。
ショートカットキーを駆使し、コーディングに差をつけよう[Java,Eclipse] | キャスレーコンサルティング 技術ブログ
ショートカットキーは使えるとコーディング速度が上がるので、
付箋などにメモしておくと良いと思います。
ここに載ってるショートカットはほとんど覚えてました。
あー、Jacadocの自動生成は覚えてなかったですね。
メソッドの1行上で「/**」と打ってエンターキーを押せば自動生成されるので、そっちの方が覚えやすいと思います。
追伸