Macで設定しておくべき初期設定(2)
前回の続きです。
前回の記事はこちらをご覧ください。
Macで設定しておくべき初期設定(1) - ゲームプログラマー暇人日記
- Finderの詳細表示
Finderの表示→タブバーを表示、パスバーを表示、ステータスバーを表示、プレビューを表示をONにします。
↓設定後
 いろいろ詳細が出てていいですねー。
いろいろ詳細が出てていいですねー。 - Mission Controlとホットコーナーの設定
システム環境設定→Mission Controlから設定できます。
Mission Controlはデフォルト、ホットコーナーはデスクトップ表示を設定した状態で使用しています。

- Bluetoothを切る
システム環境設定→Bluetoothで設定を変更できます。
バッテリーもったいないので切ります。
普段、Bluetooth機器使わないので要らないですね。 - スクロールバーを常に表示する
システム環境設定→一般→スクロールバーの表示で常に表示を選択

- Macの起動音をとめる
『ヴァーン』という起動音が嫌なので止めます。
いろんなソフトがあるのですが、自分は『MuteCon』を使っています。
http://homepage1.nifty.com/macbs/download.htm#MuteCon
インストールの方法は下記を参考にしてください。
とりあえずこのくらい設定しておけば扱いやすいMacになるかなーと思います。
Macで設定しておくべき初期設定(1)
普段使っているMacbook Airをアップデートしました。
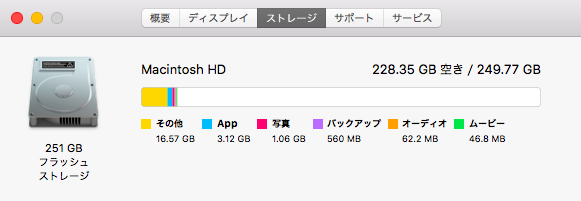
今回はアップデート前にファイルのバックアップをすべて取り、ファイルの全削除をして、その後アップデートしました。
アップデート前は10GBくらいしか空きがなかったので、ちょっとヤバかったです。
今は空き容量が多くて嬉しい!

この記事はアップデート後の初期設定のメモです。
次にMacのセットアップするときとかに必要になるかなーって思ってます。
1回では書ききれないので、何回かに分けて書きます。
- Time Machineでバックアップを取る
とりあえず初期状態のバックアップを取ります。
もちろんデータ消す前にもバックアップは取ってますよ。
これで、何かあっても初期状態に戻せます。
バックアップ大切! - Chromeを入れる
ブラウザはChrome派の人です。
Chromeじゃないとヤダー。 - Google日本語入力を入れる
自分は『ことえり』の日本語入力があまり好きではないです。
『Google日本語入力』の方が早く文字が打てるので、よく使っています。
予測補完がいいですね。 - Avastを入れる
アバスト無料アンチウイルス for Mac | Apple OS X 向けセキュリティソフトウェア
AvastはWindowsでも使用しているウイルス対策ソフトです。
早めのウイルス対策大切!
Avast SecureLine VPNは入れていません。
デフォルトでは同時に入っちゃうのですが、インストール時にチェックを外しました。
試用品みたいなので、要らないなーって思ってます。 - Avast Online Securityを入れる
Chromeの拡張機能です。
本当はもっといろいろ拡張機能を入れるんですが、とりあえずこれだけって感じです。
とりあえずウイルス対策だけはやっておきましょう。
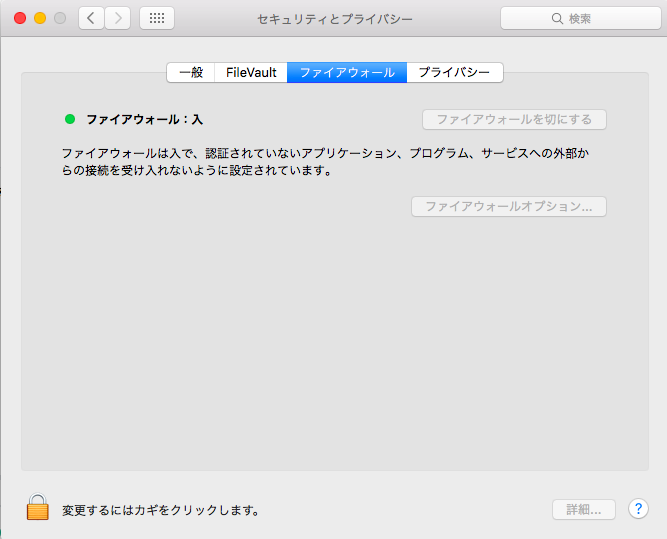
Chromeの拡張機能の記事も書かなきゃいけないなー。 - ファイアウォール設定
システム環境設定→セキュリティとプライバシー→ファイアウォールでファイアウォールを入りに変更します。
ウイルス対策大切!

- トラックパッドの設定を変更
完全に好みの問題です。
自分は↓の設定にしています。


スクロールの方向がナチュラルじゃない方に慣れているので、こっちじゃないと効率が落ちるんですよねー。
パソコンを操作していて、上から下にスクロールすることが多いと思うのです。
指を内側に曲げるのは自然だと思いますが、外側に開くようにするのは不自然です。
上から下にスクロールするというよく使う動作を、指を内側に曲げるという自然な動作に合わせるためにはナチュラルじゃない方に設定を変えなきゃいけないという理由です。 - デスクトップの枚数を増やす
3本指をトラックパッドにつけた状態で下から上にスワイプすると出てきます。
いつもデスクトップは2枚以上使用しています。
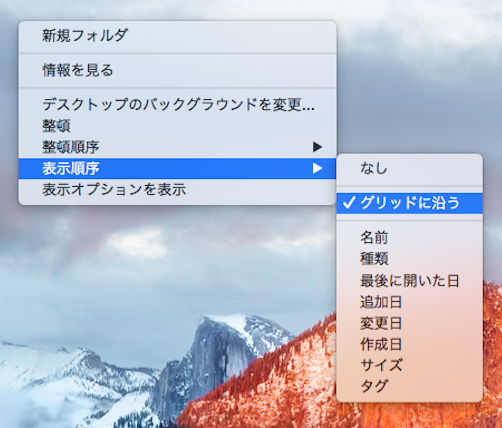
複数あると表示領域広くなって便利。 - グリッドに沿う表示にする
デスクトップを右クリック→表示順序→グリッドに沿うで設定できます。
デスクトップにファイルを適当においた時にグリッドに沿う表示になっていないとアイコンが重なったりして嫌なんです。 - Dockの設定変更
Dockを自動的に隠す/表示のオプションを入れます。
これで画面をフルで使用できるようになります。
アイコンのサイズもお好みで調整します。
画面下の方にマウスカーソルを合わせるとアプリが出てきます。 - デスクトップにハードディスクのアイコンを表示する
Finderを起動し、環境設定→一般の外部ディスク, CD、DVD、およびiPod, 接続中のサーバにチェックを入れます。
この設定を行っておくことで、USBや外付けHDDと接続した時にデスクトップ上にアイコンが出てくるようになります。

- ファイルの拡張子を表示する
Finderを起動し、環境設定→詳細のすべてのファイル名拡張子を表示にチェックを入れます。

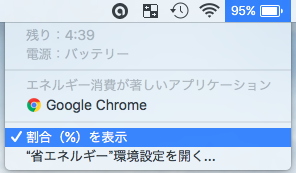
- バッテリーの残り%の表示
バッテリーアイコンクリック→割合(%)を表示にチェックを入れます。
メッチャ地味な設定ですが、あと何%のバッテリーが残っているのかは重要です。

- メニューバーに日付と時刻を表示する
システム環境設定→日付と時刻→時計で設定できます。

設定後はこんな感じ。
日付表示は結構便利だったりします。
- ファンクションキーの設定の変更
システム環境設定→キーボード→F1、F2などのすべてのキーを標準のファンクションキーとして使用にチェックを入れる
これやっておかないとfnキーを押しながらじゃないとファンクションキーとして扱われないので、F7でのカタカナ変換とかできないんですよね。
チェックをつけるとF1〜F12に割り当てられている特殊機能がfnキーを押しながらで使用できるようになります。
輝度を上げるときにはfnキーを押しながらF2を押すって感じですね。 - 省エネルギー設定の変更
ここも好みが分かれるところ。

コンピューターのスリープが嫌いなので、スリープはしない設定にしています。
ディスプレイは消えてもいいと思ってるので、15分くらいかなー。
まだまだ行うべき設定はあるのですが、とりあえず初回はこんな感じで。
次回に続きます。
↓次回の記事書きました。
Japan VR Hackathon 2016
6/18,19にAll Japan VR Hackathon に参加してきました。
2日間でVRコンテンツを作るハッカソンです。
自分が参加したのは大阪会場です。
ツイートまとめも作成しましたので、ツイートに関してはこちらをご覧ください。
自分のチームではUnreal Engine 4とLeap Motionを使った『サラモンVR』というゲームを作りました。
実行ファイルも公開しています。
発表資料も全て公開しています。
今回は珍しくチーム分け先行でした。
いつもは案出しが先で、同じのをやりたい人が同じチームになる感じだったので、いきなり計算外(笑)。
チーム分けが終わり、はじめは5人チームでした。
自己紹介からスタートで、ここでハッカソン経験者が自分だけという事が発覚。
自分が経験者ということでリーダーになることになりました。
メンバーはプログラマー3人(自分以外は学生さん)、アイデア・素材選択関係2人。
遅れてalweiさんに入って頂いて安定しましたが、
多分はじめのメンバーのままだったらかなりキツかっただろうと思ってます。
もし経験者が自分だけであったとしても、なんとか形にはしますが。。。
今回は案出しからだったので、受け皿を広く取り多くの案を出してもらいました。
自分も案を2〜3個出しましたが、ほとんど考えてはなかったのでちょっと反省です。
案出しの時に『ハッカソンではどれくらいのレベルのコンテンツが作れるのか?』『各VRHMDではどのような入力が取得できるのか』とかをわかりやすくしておいた方が良かったなとも反省はしています。
ハッカソン初参加者、VR未体験者が居ることをキチンと考えられていなかったです。
2日では作りきれないような案や、手持ちの機材では取得できないような情報を使用したアプリ案が出てしまいました。
実現できないものも含めいろんな案を出してもらいましたが、先にVRコンテンツの作成ってどういうものかの情報を共有した方が、実現可能な中で話が盛り上がったのかなと思ったり。
ただ、自分自身の考え方が『プログラマーとして実現可能な中で考えてしまっている』と思っているので、新しい切り口での案を聞くのはとても楽しかったです。
結果的には色んな話ができてよかったと思ってます。
会場にはHTC Viveがあったので、これを使ってモグラたたきゲームを作ることになりました。
モグラたたきゲームを選んだ理由は作りやすさ、VR空間上でのわかりやすさ、VR酔いが起こらないコンテンツであることなど色んな事を考慮した上で選びました。
最終的にはモンスターをゴッドハンドでタッチして慈悲深く成仏させてあげるゲームになりましたw。
今回のハッカソンでの一番の誤算は機材トラブルですね。
土曜の午後にはHTC Viveが故障していることがわかり、急遽Oculus Rift CV1とLeap Motionを組み合わせてゲームを作ることになりました。
↑一回家にCV1を取りに帰っています。
なんだかんだあって、開発準備が完了したのが17時くらいだと思います。
開発中はいろいろとありましたが、書いてるとキリが無いのでパス。
Twilog見てねってことでw。
ハッカソンではよくあることですが開発終盤はちょっと余裕が無くなってました。
ギリギリになって、スコアのシステムを入れたのですがタッチする度に得点が入るので
両手で挟み込むようにタッチするとものすごく得点が入ることがわかりました(笑)。
でも、両手で慈悲深くモンスターを成仏させてあげると得点が高いっていうのはアリじゃないかという話になり、そのままにするという決断になりました。
完全に計算外ですが、ゲームが面白くなるならそれはそれでOK!
ゲーム開発後ですが、動画・実行ファイルを公開しました。
自分がチームリーダーになったらほぼ確実に動画と実行ファイルを公開するようにしているのですが、これやってるチーム少ないんですよねー。
VRを広めたいですし、みんなにやって欲しいと思っているので、これは出来る限りやります。
他のチームが作ったコンテンツの体験時間をかなり削ることにはなるんですが、やっぱり色んな人に体験してほしいですからね。
全国的にも動画・実行ファイルの公開を行っているのは3チームしかないくらい珍しいです。
珍しいというより、面倒なのでやらないともいえますね。。。
結構時間使いますし、大変です。
多分、発表資料まで全て公開しているのは自分のチームだけです。
総括しちゃいますが、今回も楽しめたので良かったです。
学生さんやVR触ったこと無い人への刺激になったら嬉しいなーとか思ってる。
そして動画公開しておくことで、学生さんや初参加者が『この前のイベントでつくったVRコンテンツはこれだよ』って話をして、VRが少しずつでも広まってくれないかなーとか思ってます。
参加された皆様、本当にお疲れ様でした。
ゲーム紹介(1)『Portal』
なんとなく、自分の好きなゲームを紹介してみようかと思って記事を書いてます。
いや、なんとなくは嘘です。
ゲームクリエイターを目指す人にやって欲しいなって思ったゲームです。
1回目の紹介ゲームは『Portal』です。
ゲーム好きの人には有名なゲームなのですが、日本では無名な方のゲームだと思います。
まずはTrailer映像をどうぞ。
主人公はポータルガンという銃を持っています。
壁や床に向かって撃つと穴(ポータル)ができ、もう一つの穴へ移動できます。
どこでもドアみたいなイメージですね。
自分が高い台の上に居る状態で、台の下と壁にポータルを作って、下のポータルに飛び込むと大ジャンプ!
そんな事ができるゲームです。
各ステージには様々なギミックがあり、それぞれゴール地点までたどり着ければOKというルールです。
自分はゲームでしか表現ができないゲームが好きです。
空間を移動する。
シンプルなルールなのに、ものすごく工夫されていてとても良いです。
1点問題があるとすれば、人によってはものすごく酔うということ。
自分は酔わなかったのですが、脳がついていけなくなって酔う人が居るようです。
こればかりはやってもらわないと分からない。
このゲーム、実はアメリカの大学生が卒業制作で作ったゲームがベースになっています。
制作チーム全員がValve Softwareに就職して、アイデアをそのまま製品化するという珍しい作品です。
つまり、学生でもアイデア次第で製品化できるレベルのゲームが作れる!(アメリカの話ですが。。。)
夢があるじゃないですか。
このレベルのゲームを作れたらゲーム会社から引き抜きしてもらえるんだっていう事がわかる良い例かなと思います。
実はエンディングも大好きです。
この話はネタバレになってしまうため割愛しますが、エンディングまで楽しめたゲームです。
PortalはSteamではよくセールされています。
Portal 1,2セットで1000円くらいとかのセールもやってるんじゃないですかね。
セールじゃない時でも十分安いですけど、セールを待つとお得だと思います。
本当によく出来たゲームなので、是非やってみてください。
出張ヒストリア! UE4京都勉強会!2016
先週の日曜日は
出張ヒストリア! UE4京都勉強会!2016
に参加していました。
内容自体はtoggetterを確認してください。
今回の勉強会で最も驚いたのはほげたつさんが発表したVR上で輪郭線を表示する方法です。
#historia_kyoto VRで輪郭線に視差を感じさせないようにする工夫。近づけた時に平坦化して球面に投影する。大胆な手法だけど、目からウロコ。 https://t.co/Al0zvW1rKP
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月15日
VRでは右目と左目で違う画像を表示することで立体的に見えます。
物体に対して輪郭線を表示すると右目と左目で輪郭線の位置が異なり違和感がでてしまいます。
そのため、VRでは輪郭線と相性が悪いと言われ続けていました。
物体とカメラの距離が離れている時は気付きにくいのですが、物体との距離が近づくと顕著に出ます。
このアイデアは物体との距離が近づいたときに視差をなくして両目に同じ映像を見せてしまうということです。
つまり、THETAで撮った視差が無い全天球写真を両目で見ているような感覚です。
たしかに、これだと両目で同じ映像を見ていることになるので輪郭線がブレる事がない。
視差があるから輪郭線が表示できない?だったら視差をなくせばいいじゃない?という凄い発想。
こういうテクニックの情報共有って大切だと思ってます。
↑認識合ってるよね?
ほげたつさんから補足がありますので、VR上で輪郭線を表示する方法を試す時はこちらにも注意してください。
ちなみに補足しておくと、この手法はライティングに影響が出るのでunlitなマテリアルにしか使えません。キャストされた影にも影響が出ます。制限は多いので注意が必要です。https://t.co/s9NI74uLvV
— ほげたつ (@HogeTatu) 2016年5月15日
----------
2016年5月28日追記
ほげたつさんが、VR上で輪郭線を表示する方法について技術解説をされたブログを公開されました。
こちらも確認してみてください。
UNREAL FEST 2016 OSAKA
先週の土曜日にUNREAL FEST 2016 OSAKAに参加していました。
自分は発表のメモを全てTwitterでツイートしてます。
他のメモは一切残してません。
↑実況ツイートで精一杯で他のメモなんか取ってるヒマが無いです(笑)。
ということで、内容自体はtoggetterを確認してください。
個人的に気になった発表内容
#UnrealFest2016Osaka 3Dのカメラだと画面中庸と画面端ではキャラクターが歪んで表示サれてしまう。
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
Fix Prohectionを1にすると立体感がなくなる。
0.5にして立体感を残したまま当たり判定がわかりやすくしている。
ストリートファイター5でキャラクターをゆがんで表示されなくする対応です。
上記の対応によって画面端に行った時でもキャラクターが向かい合っているように見えます。
なるほどね。
見栄えのためにこういテクニックも必要ですね。
#UnrealFest2016Osaka メタルギア作れそうw pic.twitter.com/IRk44bxCHh
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
Pawn Sensingコンポーネント。
キャラクターに視覚・聴覚を与え、視覚に入ったキャラクターを攻撃する・物音がした場所を確認しに行くなどのAIが作れる。
これ聞いた瞬間にメタルギアが頭の中に浮かびました。
#UnrealFest2016Osaka AI作ったらシステムテスト環境で一気に動作確認可能。 pic.twitter.com/PgL0dhX8QA
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
AIのシステムテストの様子。
AI用にスタート地点と目的地を設定して、間に障害物を置き、正しく動作するか確認する。
OKなら緑、NGなら赤になる。
自分もゲーム開発やってるけど、AIでシステムテストを行っているところを見たことがない。
こういうの絶対やるべきだと思うんだよね。
前の会社ではこういうシステムテストもやってたなーと思ってる。
いろんな動作を出来るAIはどうしても複雑化してくので、こういうシステムテストでデグレが発生していないかを確認することは大切だと思う。
#UnrealFest2016Osaka いろいろAIシステムあるんだなぁ。 pic.twitter.com/mu4u3vy9vw
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
AIシステム一覧。
勉強会には関係ないんだけど、AIといえば最近Deep Learningが気になっている。
AlphaGoに使われたシステムですね。
ゲームにも応用出来ると考えてる。
#UnrealFest2016Osaka 20分くらいで作った映像。ロブさん流石! https://t.co/VyXvqS4mN1
— 暇人(ゲームプログラマー) (@hima_zinn) 2016年5月14日
シーケンサーの話。
もうね。ヤバいね。
20分でこんな映像ができちゃうんだからね。
ムービーシーンとかメッチャ簡単。
ゲームエンジンで描画してフルCGアニメーションとか出来るんじゃないかと思ってしまった。
実現しても映像作品だから使用料無料になるし。
他にも色々発表あったけど、詳しくはtoggetterで!
2015年プレイしたゲームをまとめ
今年、自分がプレイしたゲームを紹介したいと思います。
といっても、ゲーム名の紹介くらいです。
自分用の備忘録ですね。
赤字はクリアしたゲームです。
1月
ブラザーズ 2人の息子の物語
ブラザーズ 2人の息子の物語 | スパイク・チュンソフト公式サイト
inFAMOUS First Light
inFAMOUS First Light | ソフトウェアカタログ | プレイステーション® オフィシャルサイト
Q
白猫VRプロジェクト
白猫VRプロジェクト(Oculus Rift版) | プロダクツ(スマホゲーム&位置ゲー) | 株式会社コロプラ【スマートフォンゲーム&位置ゲー】
Child of Light
『チャイルド オブ ライト』公式サイト、RPG、Xbox One、PS4、PC
2月
KILLZONE SHADOW FALL
KILLZONE SHADOW FALL | プレイステーション® オフィシャルサイト
キングダムハーツ スターターパック -HD 1.5+2.5- リミックス
KINGDOM HEARTS スターターパック -HD 1.5+2.5 ReMIX- | ソフトウェアカタログ | プレイステーション® オフィシャルサイト
3月
モジポップン
絶対絶望少女 ダンガンロンパ Another Episode
絶対絶望少女 ダンガンロンパ Another Episode | スパイク・チュンソフト
Bloodborne
Bloodborne ブラッドボーン | プレイステーション® オフィシャルサイト
4月
Ingress
Ingress - Google Play の Android アプリ
Newニンテンドー3DS専用 Xenoblade ゼノブレイド
『XenobladeX(ゼノブレイドクロス)』公式ホームページ
5月
大乱闘スマッシュブラザーズ for Nintendo 3DS / Wii U
大乱闘スマッシュブラザーズ for Nintendo 3DS / Wii U
CAPCOM:DmC Devil May Cry 公式サイト
彼女は最後にそう言った
彼女は最後にそう言った - Google Play の Android アプリ
Splatoon
6月
MOBIUS FINAL FANTASY
MOBIUS FINAL FANTASY | SQUARE ENIX
7月
モンハン エクスプロア
モンスターハンター エクスプロア【MHXR】 公式プロモーションサイト
逆転吉田
8月
Devil's Third
パペッティア
9月
METAL GEAR SOLID V: THE PHANTOM PAIN
METAL GEAR SOLID V: THE PHANTOM PAIN - 公式WEBサイト
10月
Downwell
11月
モンスターハンタークロス
12月
Threes
Monument Valley
モニュメントバレー - Google Play の Android アプリ
STEINS;GATE 0
『STEINS;GATE 0』 シュタインズ・ゲート ゼロ 公式サイト
2015年ゲームベスト3
2015年でプレイしたゲームは34本、クリアしたゲームは14本でした。
2015年で最も面白かったゲームは『Splatoon』。
もうね、やってみて!としか言えない。
2位は『METAL GEAR SOLID V: THE PHANTOM PAIN』。
ステルスアクションをとても楽しめました。
3位は『モンスターハンタークロス』。
やっぱり、モンハン面白いですねー。
2015年も面白いゲームがいっぱいでした。
2016年に期待しているゲーム
来年は『人喰いの大鷲トリコ』に期待しています。
このゲームのためにPS3を勝ったのに、ハードがPS4に変更されましたね(笑)。
そして、『PlayStation VR』。
やはり期待してしまいます。
いくらになっても買う予定です。
PlayStation®VR | プレイステーション® オフィシャルサイト
来年も楽しいゲームがたくさん遊べることを期待しています。